Don’t make me think tiếng Việt pdf nhận được sự quan tâm của nhiều người. Cùng tìm hiểu về quyển sách này ngay dưới đây!
Những người thiết kế ứng dụng web hoặc giao diện di động không xa lạ với cuốn sách này, phải không. Dành cho những bạn chưa biết, Don’t make me think tiếng Việt pdf là cuốn sách về các quy tắc đơn giản để thiết kế UX / UI của một ứng dụng web hoặc di động được viết bởi Steve Krug.
Sơ lược về quyển sách Don’t make me think tiếng Việt pdf

Tên cuốn sách tôi có thể hiểu đơn giản là “đừng bắt người dùng phải suy nghĩ nhiều khi sử dụng ứng dụng của bạn”. Người dùng càng lười, các nhà thiết kế càng có nhiều việc phải làm.
Về cơ bản cuốn sách này đã được tái bản khá nhiều lần rồi. Phiên bản cũ nhất được xuất bản vào năm 2000 và phiên bản mới nhất là từ năm 2013 (Don tu Make Me Think, Revisited 3rd Edition). Sách viết rất nhiều, nhưng nếu nhắm mắt suy nghĩ, tôi có thể thu thập được một số ý kiến sau đây.
Bạn đọc sẽ nhận được những giá trị gì sau khi đọc Don’t make me think tiếng Việt pdf ?
Đừng thử thách trí thông minh của người dùng

Người dùng có thể là những người đã giải các câu đố hoặc ô chữ hàng giờ nhưng chắc chắn không phải trên trang web của bạn. Với 5 giây thử thách trí thông minh của người dùng, trang web của bạn sẽ bị coi là một trang web tồi.
Thành thật mà nói, trang web này không tệ lắm vì tôi chỉ mất 3 giây để biết trường “Xác nhận mật khẩu” có phải nhập hay không. Nhưng điều làm tôi thất vọng là nhập lại thông tin ở đâu.
Cách người dùng đọc và lựa chọn
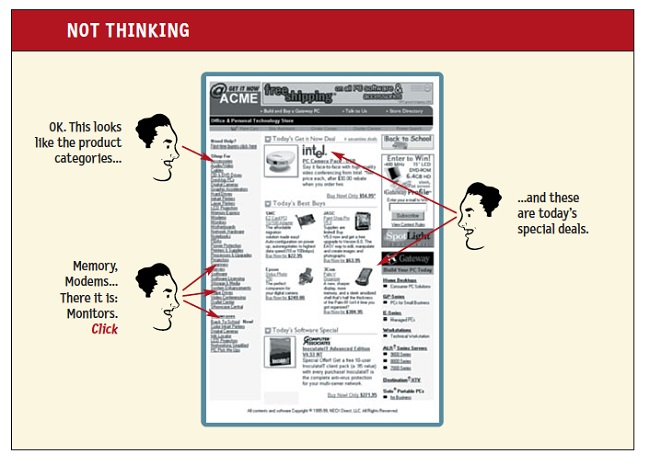
Một số người nghĩ rằng họ sẽ đọc một trang web về chính trị, sách báo, văn hóa, … Nhưng trên thực tế, người dùng chỉ quét thông tin và mắt họ sẽ dừng lại ở thông tin mà người dùng quan tâm.
Từ thói quen đó, chúng ta có thể suy ra một vài nguyên tắc để thiết kế một trang web:
- Sắp xếp trang web của bạn thành các danh mục nội dung là một ý tưởng hay để người dùng tiết kiệm thời gian tìm kiếm thông tin.
- Hình ảnh và biểu tượng luôn là thứ thu hút sự chú ý của người dùng.
- Văn bản càng to thì thông tin càng quan trọng.
- Mọi người có xu hướng chọn tùy chọn đầu tiên họ nhìn thấy thay vì đọc tất cả và chọn tùy chọn tốt nhất
Như trước đây, tôi đã nghiên cứu “Tương tác với máy tính của con người”, trong đó có một chương về cách thức hoạt động của thị giác ngoại vi và cách nó ảnh hưởng đến cách người dùng tìm kiếm thông tin. Hãy xem “tầm nhìn bên ngoài” và tôi cá rằng bạn sẽ tìm thấy một số điều thú vị để áp dụng cho trang web của mình.
Mọi thiết kế cần tuân theo một khuôn khổ chung mà hầu hết mọi người đều quen thuộc
Sáng tạo là cần thiết, nhưng trên thực tế, có những quy tắc mà bạn phải luôn tuân theo khi thiết kế một trang web hoặc ứng dụng di động, đơn giản vì người dùng đã quá quen thuộc với nó.
Ví dụ, logo của một trang web luôn nằm ở góc trên bên trái và khi nhấp vào, nó sẽ điều hướng đến trang chủ. Bên trái luôn luôn và nút đăng ký và đăng nhập. Điều này cũng đúng với việc chọn một biểu tượng (biểu tượng) chức năng cho trang web của bạn. Các trang web mới thường lấy biểu tượng từ các trang web nổi tiếng để tạo sự quen thuộc cho người dùng khi sử dụng
Mọi người thích xem các biểu tượng hơn là phải đọc các từ

Sử dụng càng nhiều ký hiệu càng tốt để biểu diễn các chức năng thay cho văn bản. Người dùng thích nhìn thấy các biểu tượng và dường như ít tiêu tốn năng lượng hơn để suy nghĩ so với việc phải đọc một vài từ. Chúng ta có hàng triệu từ khác nhau để viết từ “Sun” tùy thuộc vào ngôn ngữ của mỗi quốc gia nhưng biểu tượng của “Sun” luôn bao gồm một hình tròn. Tuy nhiên, việc lựa chọn các biểu tượng phải luôn tuân theo mẫu.
Biểu tượng “Chìa khóa” dường như có nghĩa là “tìm kiếm từ khóa” nhưng tôi đoán người dùng sẽ không thích sự sáng tạo này.
Nhấp chuột và tùy chọn
Nhiều trang web được thiết kế để số lần người dùng nhận được kết quả họ muốn là thấp nhất. Điều đó có thực sự đúng? Theo Steve Krug, đó không phải là số lần nhấp chuột vào một trang web mà là thời gian mỗi người dùng nhấp chuột để lựa chọn.
Một ví dụ để hiểu vấn đề này. Ở các website bán hàng trực tuyến, thay vì liệt kê tất cả các loại mặt hàng thành một danh sách dài, cột danh mục sẽ được sắp xếp theo mô hình cây. Các sản phẩm có cùng thuộc tính sẽ cùng danh mục. Ở đây mình có 3 danh mục 3 trang web bán hàng trực tuyến phổ biến hiện nay.
Trên trang web L, thư mục được sắp xếp theo hệ thống phân cấp của cây. Tôi mất 2 lần di chuột và 3 lần tìm kiếm để đến danh mục phụ “Nồi cơm điện” (~ 4 giây).
Trang web T cũng sử dụng cây nhiều cấp, nhưng chỉ lên đến cấp hai. Danh mục cấp hai tận dụng không gian màn hình trống bên phải để hiển thị tất cả các danh mục phụ và chia nhỏ thành các danh mục phụ. Tôi mất 1 lần di chuột và 2 lần tìm kiếm (~ 2 giây) để tìm thấy danh mục “Nồi cơm điện”.
Một số điều sẽ làm cho trang chủ tốt hơn
Những lời giới thiệu dài dòng không cần thiết cho một trang chủ. Người dùng chỉ cần biết: bạn là ai, bạn làm gì, web của bạn cung cấp những gì. Và số từ hữu ích để mô tả nội dung là khoảng “103 từ”. Chỉ hiển thị tối đa năm tiện ích cần thiết nhất cho khách hàng.
Người dùng sẽ ở trên web của bạn trong vài giây. Và trong vài giây đó, web của bạn sẽ được nhìn thấy dễ dàng hay không. Các liên kết trên trang chủ có thể khiến người dùng đến đích nhanh hơn, nhưng cũng có thể khiến họ nghẹt thở với hàng tá lựa chọn.
Kết luận
Từ những điểm được nêu ở trên mong rằng quyển sách Don’t make me think tiếng việt pdf cũng mang đến cho người đọc những cái nhìn độc đáo như thế.






Discussion about this post